今回はJavascriptの非同期処理を使ってXMLデータとXSLTスタイルシートを動的に読み込むWebページを作成します。
画面からXSLTにパラメータを渡して検索機能を実装します。
このサンプルページはChrome,Edge,Firefoxブラウザ(2024/1時点)で動作します。
XML文書の用意
メーカー別オートバイのXML文書を作成します。
Webサーバのドキュメントフォルダ下に保存します。今回は C:\Apach24\htdocs の下にsample2024_2というフォルダを作成しました。
motorcycle.xml
<?xml version="1.0" encoding="UTF-8" ?>
<motorcycle>
<model>
<maker>HONDA</maker>
<model_name>CBR250RR</model_name>
<displacement>249</displacement>
<power>42</power>
<gearbox>6段リターン</gearbox>
</model>
・
(中略)
・
<model>
<maker>KAWASAKI</maker>
<model_name>Z250</model_name>
<displacement>248</displacement>
<power>35</power>
<gearbox>6段リターン</gearbox>
</model>
</motorcycle>
XSLファイル作成
テーブル部分を作成するXSLファイルを作成します。Javascriptから受け取ったパラメータを検索条件として使います。
model_list.xsl
<?xml version="1.0"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" encoding="utf-8"/>
<xsl:param name="p_maker"/>
<xsl:template match="/">
<table border="1">
<tr>
<th>メーカー</th>
<th>モデル名</th>
<th>排気量(cc)</th>
<th>最大出力(ps)</th>
<th>変速機形式</th>
</tr>
<xsl:for-each select="/motorcycle/model">
<xsl:if test="maker=$p_maker or $p_maker='ALL'">
<tr>
<td><xsl:value-of select="maker"/></td>
<td><xsl:value-of select="model_name"/></td>
<td><xsl:value-of select="displacement"/></td>
<td><xsl:value-of select="power"/></td>
<td><xsl:value-of select="gearbox"/></td>
</tr>
</xsl:if>
</xsl:for-each>
</table>
</xsl:template>
</xsl:stylesheet>3行:<xsl:output>のmethodを ”html” にします。
4行:Web画面(HTML)のJavascriptからのパラーメータを受け取ります。
14-24行:<xsl:for-each>で明細行を繰り返し出力してます。
15行:メーカーがパラメータと等しいかパラーメータが”ALL”の場合に出力します。
HTMLファイル作成
検索画面にあたるHTMLファイルを作成します。このページからJavascriptの非同期処理でXMLとXSLをロードします。
model_list.html
<!DOCTYPE html>
<html lang="ja">
<head>
<title>MODEL LIST</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="./css/style1.css"/>
<script type="text/javascript">
async function search() {
document.getElementById("table_area").textContent = null;
const f_maker = form1.maker.value;
if (f_maker != "") {
// オブジェクト作成
const parser = new DOMParser();
const proc = new XSLTProcessor();
// XSLロード
const xslResponse = await fetch("./model_list.xsl");
const xslText = await xslResponse.text();
const xslStylesheet = parser.parseFromString(xslText, "application/xml");
proc.importStylesheet(xslStylesheet);
proc.setParameter("", "p_maker", f_maker);
// XMLロード
const xmlResponse = await fetch("./motorcycle.xml");
const xmlText = await xmlResponse.text();
const doc = parser.parseFromString(xmlText, "application/xml");
const fragment = proc.transformToFragment(doc, document);
// 描画
document.getElementById("table_area").append(fragment);
}
}
</script>
</head>
<body>
<form name="form1">
<div id="controle">
<select id="maker" onchange="search()">
<option value="">メーカーを選択してください</option>
<option value="ALL">すべてのメーカー</option>
<option value="HONDA">HONDA</option>
<option value="YAMAHA">YAMAHA</option>
<option value="SUZUKI">SUZUKI</option>
<option value="KAWASAKI">KAWASAKI</option>
</select>
</div>
<div id="table_area">
</div>
</form>
</body>
</html>8行:検索ファンクションです。“async”を付けることで非同期処理を行うファンクションになります。
13-14行:DOMPaserとXSLTプロセッサのオブジェクトを作成します。
16行:XSLファイルを読み込みます。“await”を付けることでファイルの読み込みが完了するまでファンクションが進むのを待ってくれます。
17-19行:読み込んだXSLファイルの内容をXSLTプロセッサに渡します。
20行:画面で選択したメーカー名をパラメータとしてXSLTプロセッサに渡します。
22行:XMLファイルを読み込みます。”await”を付けることでファイルの読み込みが完了するまでファンクションが進むのを待ってくれます。
23-25行:読み込んだXMLファイルの内容をXSLTプロセッサに渡します。
27行:テーブル領域を再描画します。
44行:XMLから取り出したデータを表示するテーブル領域です。
見映えを少しよくするためのCSSを作成します。
.css/style1.css
body {
font-size: 15px;
color: #333333;
background-color: #f5f5f5;
}
div {
margin: 10px;
}
table {
border-collapse: collapse;
border: solid 1px #666666;
}
th {
background-color: #bbc8e6;
padding: 3px 8px;
}
td {
background-color: #ffffff;
padding: 3px 8px;
white-space: nowrap;
}
select {
font-size: 15px;
height: 32px;
}動作確認
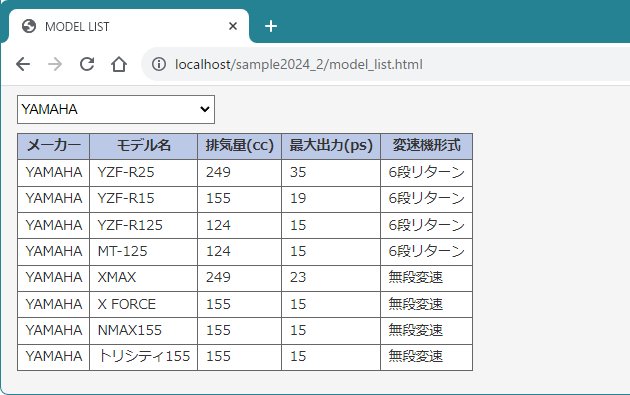
Webブラウザから動作確認をします。選択したメーカーのオートバイだけが表示されるようになります。


変更の少ないカタログデータを表示するといった用途であれば、アプリケーションサーバとデータベースを用意してサーバサイドのWebアプリケーションを作成するよりも簡単に実現できそうです。データの更新はXMLファイルの差し替えだけで済みます。

