ExpressはNode.jsのアプリケーションフレームワークです。
個人用PC(Windows 11 Home edition)にExpressジェネレーターのインストールとExpressアプリケーション作成を行います。
事前にNode.jsをインストールしておく必要があります。
Expressジェネレーターのインストール
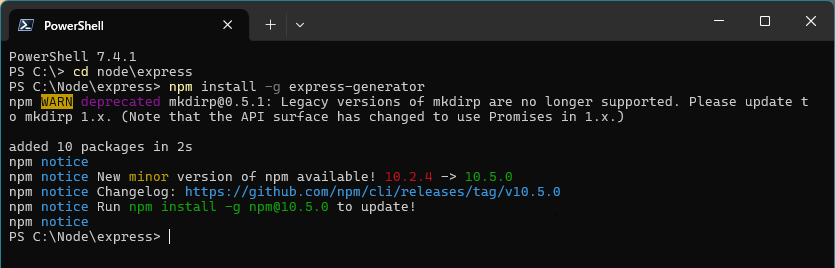
(1) npmコマンドでExpressジェネレーターをインストールします。
> npm install -g express-generator

(2) “WARN deprecated mkdir@0.5.1…”というバージョンアップの警告メッセージが表示されます。(2024/3現在)
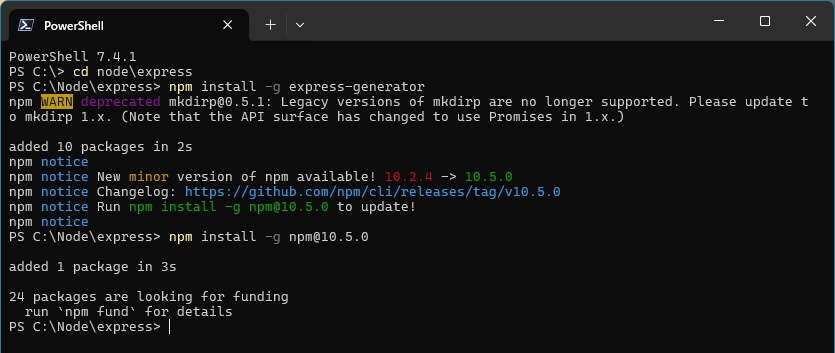
警告メッセージに表示されているコマンドをそのまま入力します。
> npm install -g npm@10.5.0

アプリケーション作成
(1) expressコマンドでアプリケーションを作成します。(今回はC:\Node\expressというディレクトリの下に作成します)
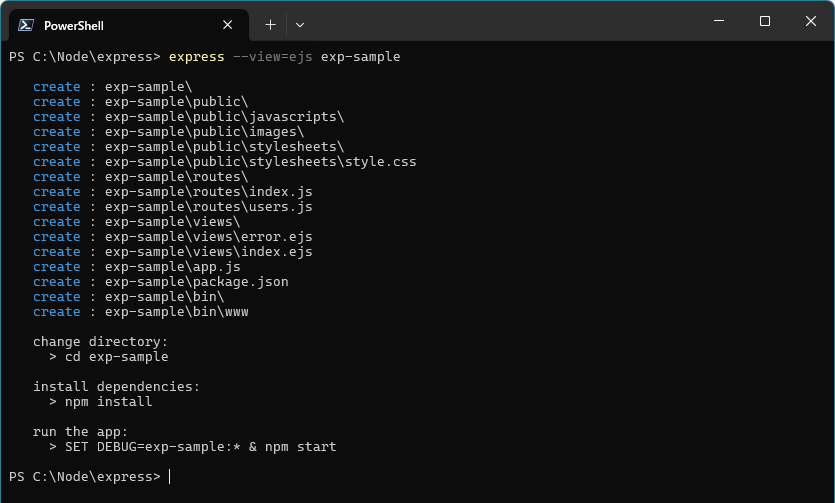
> express --view=ejs exp-sample

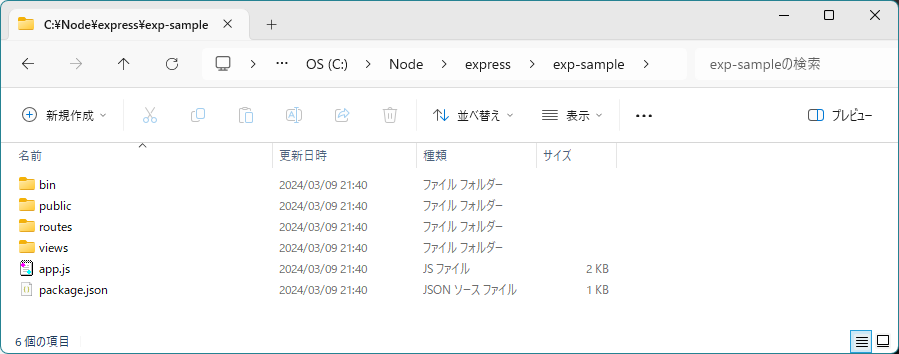
アプリケーションディレクトリの下にExpressのディレクトリとプログラムソースが作成されました。

(2) アプリケーションディレクトリに移動して、npmコマンドでアプリケーションに必要なNode.jsモジュールをインストールします。
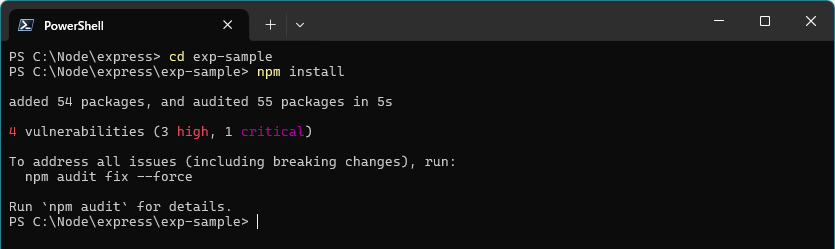
> cd exp-sample
> npm install

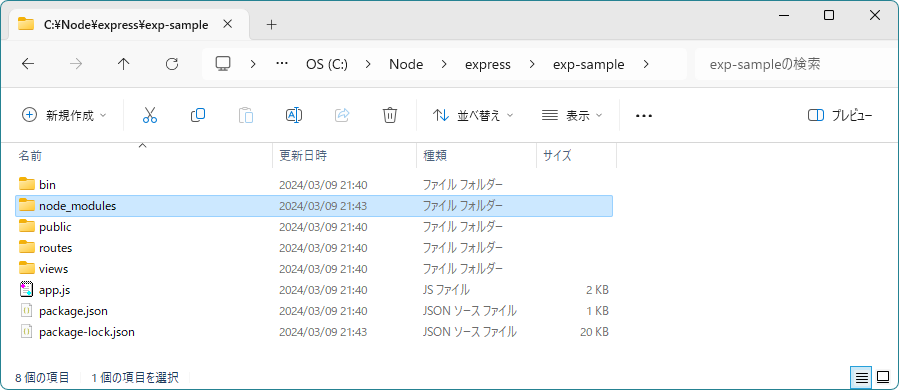
Node.jsのモジュールが作成されました。

アプリケーション実行
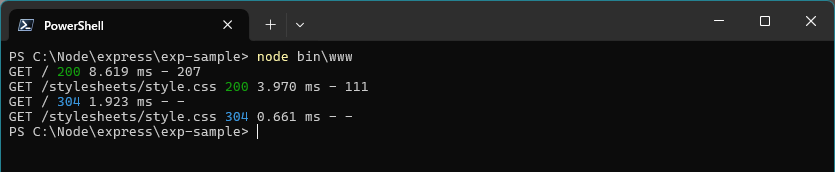
(1) アプリケーションディレクトリでnodeコマンドを入力します。
> node bin\www

(2) Webブラウザのアドレスバーに「http://localhost:3000」と入力します。以下のメッセージが表示されればOKです。

ターミナルで Ctrl+C を入力するかウィンドウを閉じることでアプリケーションが終了します。